The DOM, virtual DOM & how ReactJS works!
The only blog post that you need to know everything about the DOM
Introduction
- Whenever you send a request to a server & get all the files served by the server as a response. The whole data is transferred from server to the client(the machine that sends the request) as machine code.
- We as humans cannot understand machine code & so it has to converted to readable format which is text
- Text also has to be properly aligned if you should be able to understand it.
- Let's have a look at how browser manages to do all of this
Node
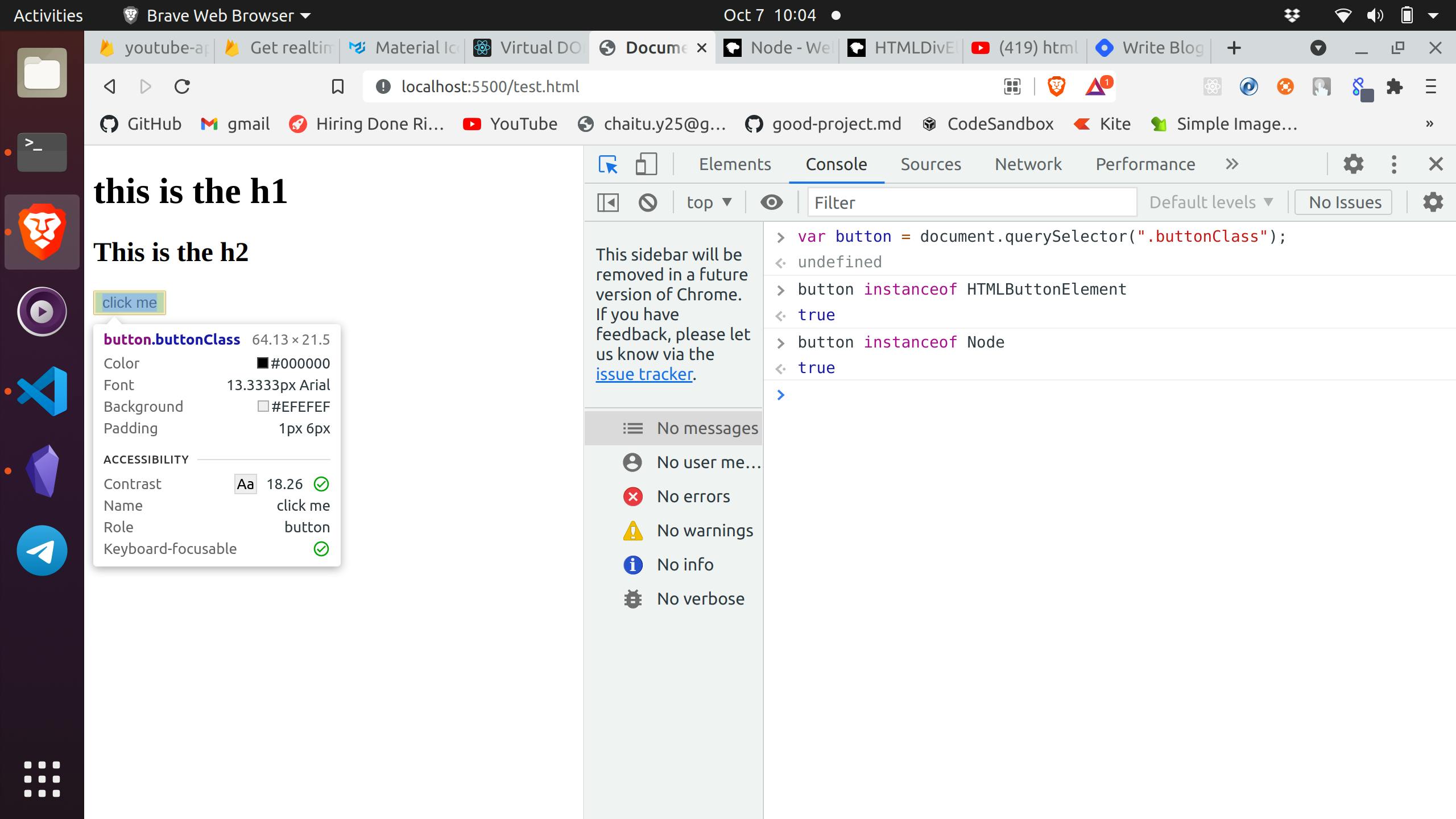
- Every HTML element is converted to a node by the browser.
- Node is nothing but a pure JavaScript object.
- If you want to create a button element in the DOM, it inherits from an inbuilt class called as HTMLButtonElement and from Node* class

- The above picture is a very good example to understand how this inheritance happens
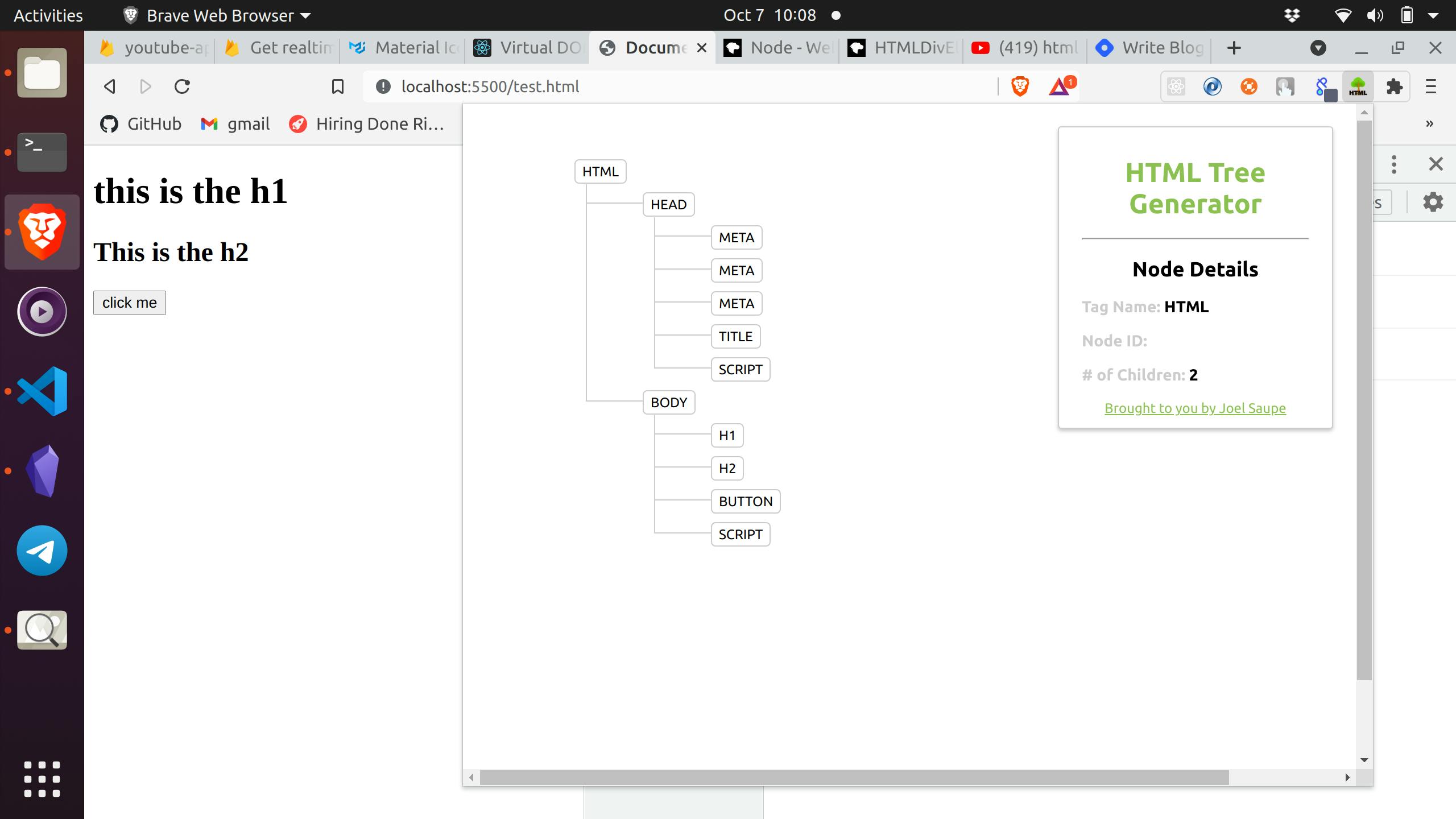
- To show these DOM elements in the order that they have to be presented, these individual DOM objects are nested within eachother to form a tree like structure as shown below

- For very longer HTML's with large number of elements, the tree will be bigger.
- The DOM is just an abstraction of the HTML which wraps all the HTML elements into JS objects and tries to maintain the parent child relationship between those elements/objects Therefore, this logical representation of the HTML document as a tree of JS objects is called as Document Object Model**
- Now, that we have seen what is DOM, let us have a look at what is virtual DOM.
Virtual DOM
- Virtual DOM as the name says, is a virtual representation of the real DOM that we saw earlier.
- Simply, it is just a copy of the Original DOM
- Yes, we will have 2 copies of the DOM & it loads the memory with extra bytes.
- SPA's need to be updated dynamically on the client side which in-turn has to render the original DOM a several times.
- Originally DOM was intended to be used along with the Server side rendered Web applications only. So, it turns out to be inefficient when used along with SPA's.
- React's tries to keep the virtual DOM in sync with the real DOM, all the time and the library used for this purpose is "ReactDOM".
- The process of keeping the real DOM in sync with the virtual DOM is called as reconciliation
How react watches for changes
- Each component is responsible for changes in it's state
- Whenever the state of a component changes, react compares the current state with the previous state & if there are any changes it re-renders all the components that used the current state and keeps the virtual DOM updated.
- Now, "ReactDOM" tries to keep the real DOM in sync with the virtual DOM which is called as Reconciliation where only the modified node is updated and whole DOM is not re-rendered.
- As the ReactDOM is usually faster than the real DOM API, React proves to improve the speed of dynamic rendering of SPA's.
Deep dive into Reconciliation
- React provides a declarative API.
- Declarative API -> Just the top level of what a piece of code does and not jumping deep into the implementation details. eg : component as the name says has all the code required to render the Navbar for the application. But it does not show every piece of code that is used in rendering the Navbar for that application.
- As we discussed earlier, to compare the previous and the changes copies of the viritual DOM, React has to make use of an algorithm called as diffing algorithm
- Normally to compare all the nodes of the virtual DOM and render the whole tree, the time complexity would probably be O(n*3).
- But React tries to make few assumptions and tries to reduce the complexity of the diffing algorithm to O(n).
- This is the reason why react renders the virtual DOM way faster than that of the real DOM every time there is a change in the state of a component.
Conclusion :
I believe that this article would have given you a clear understanding of the working of react and why SPA's use react.
Feel free to post your suggestions about this article. This would provide a room for me to improve my knowledge and blogging skills as well. Have a nice day!