Prototypes in JavaScript
Everything you need to know about Prototypes in JavaScript
Inheritance
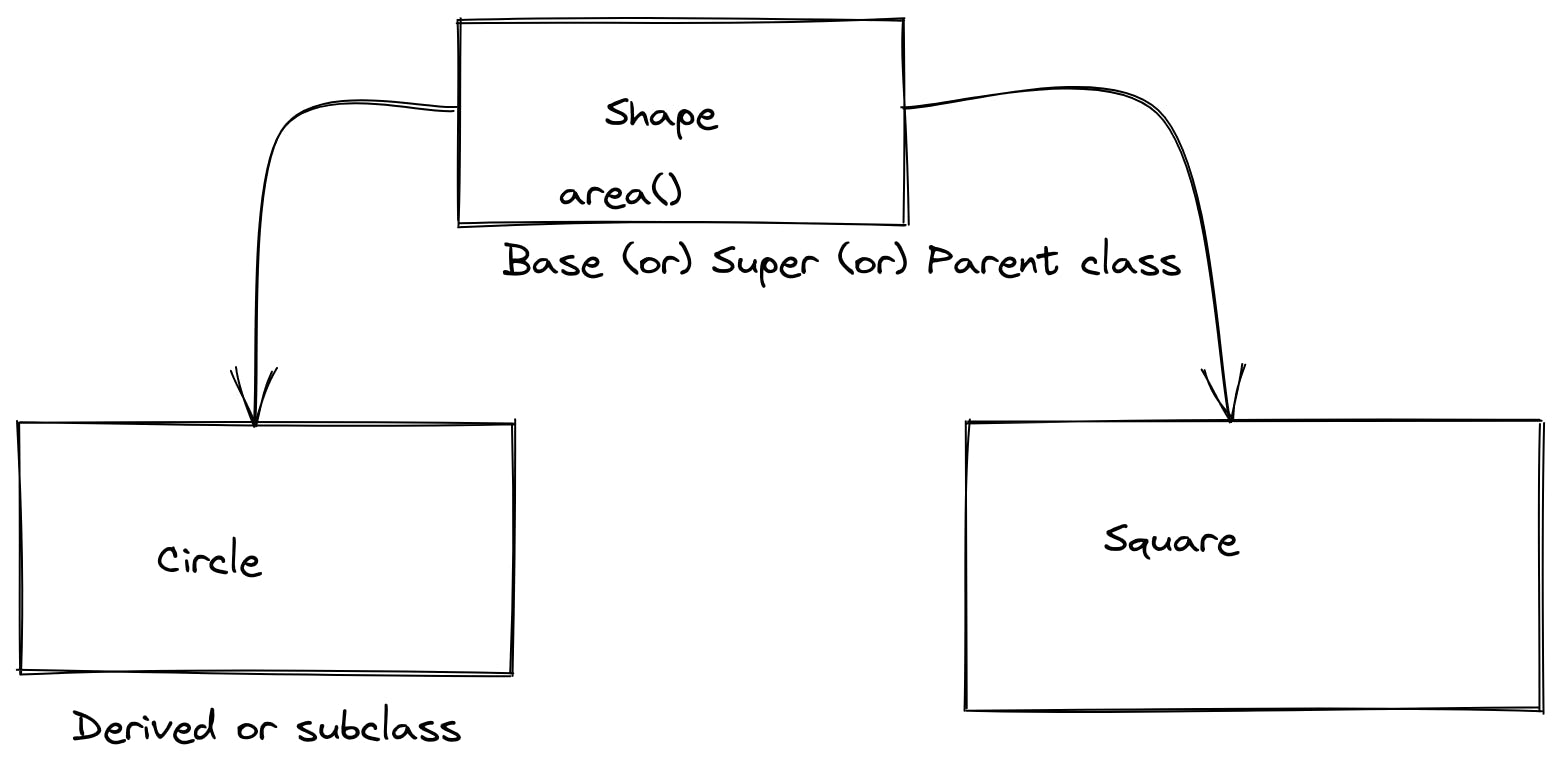
- Inheritance is one of the core conceps of Object Oriented Programming that allows one Object to take the properties of another object

- Since the Circle and Square have derived their properties from the Shape class, both the child classes will the area() method of the Shape class
- Before ES6, we did not have classes in JavaScript. All we had was Objects. That is where prototypical inheritance comes in.
Prototypes & Prototypical Inheritance
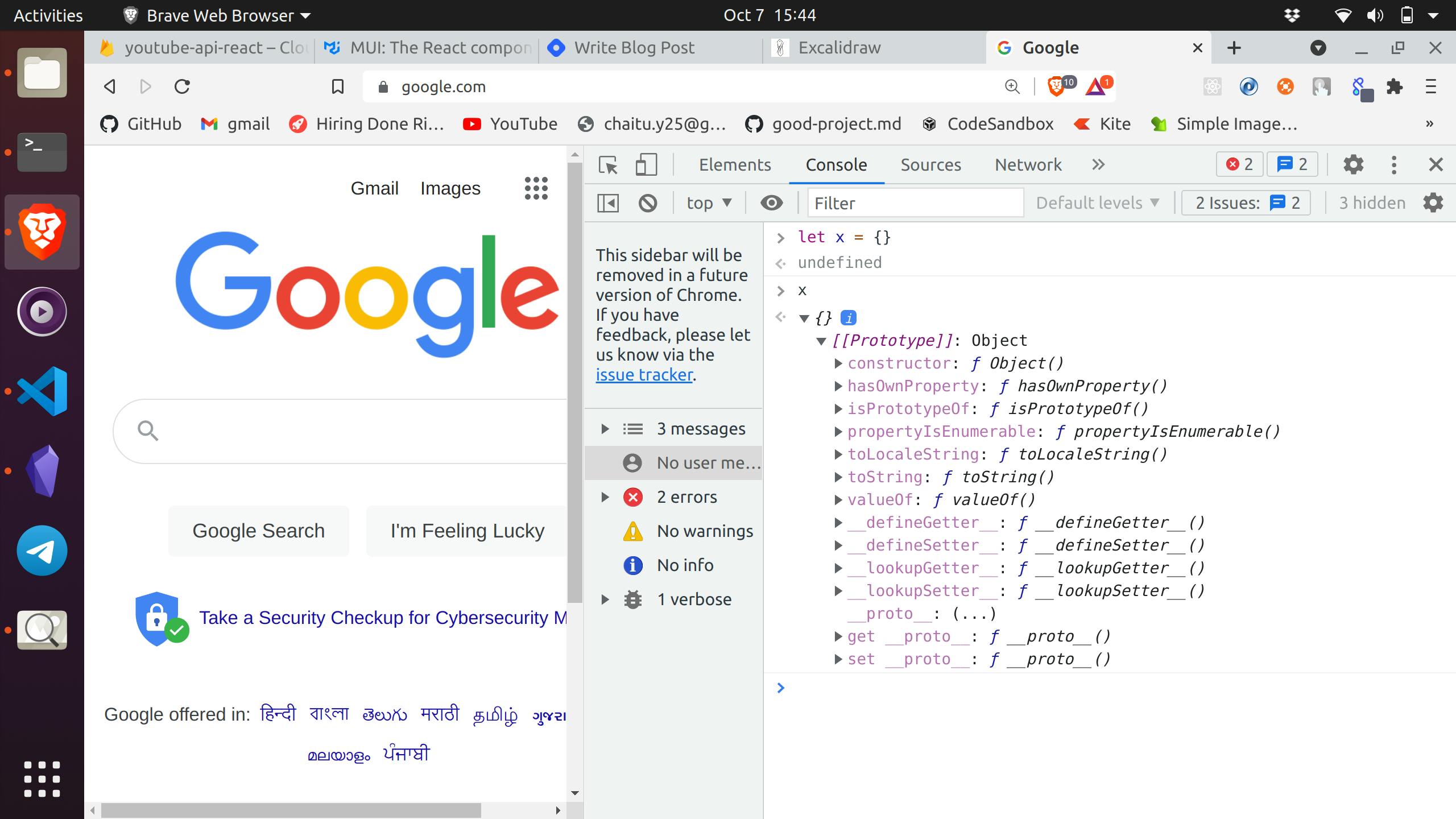
- Create an empty object as shown below,
let x = {}

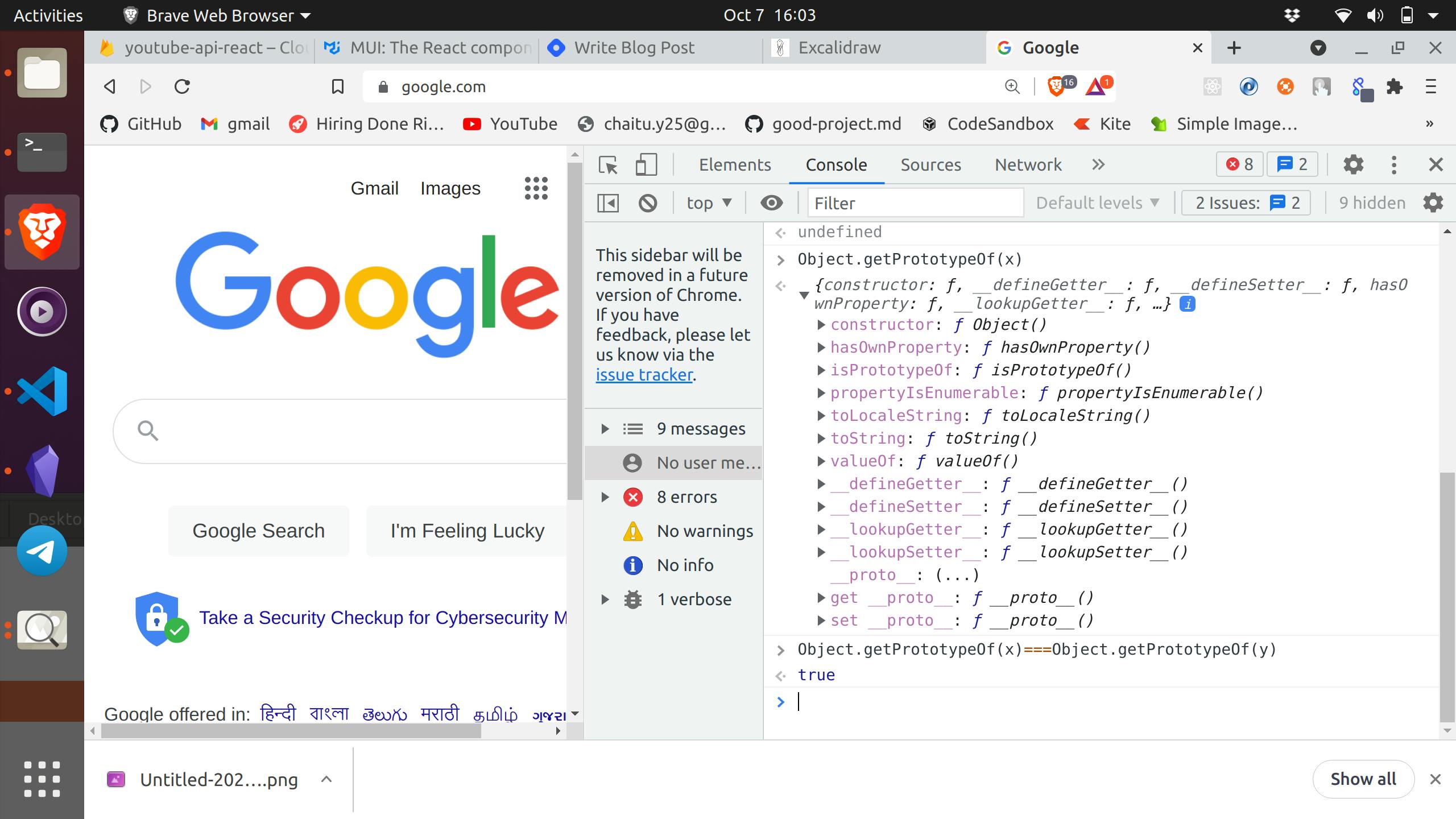
- If you can notice it, We created an empty object with no properties. But in the above image, there are already a lot of properties in the object that we did not even create.
Wondering where x got those properties from ?
- The prototype Object that you can see in the above picture has some predefined properties. These are the properties that are inherited by x
- This is the reason why, our x object has some predefined properties & methods even before we add any properties and methods.
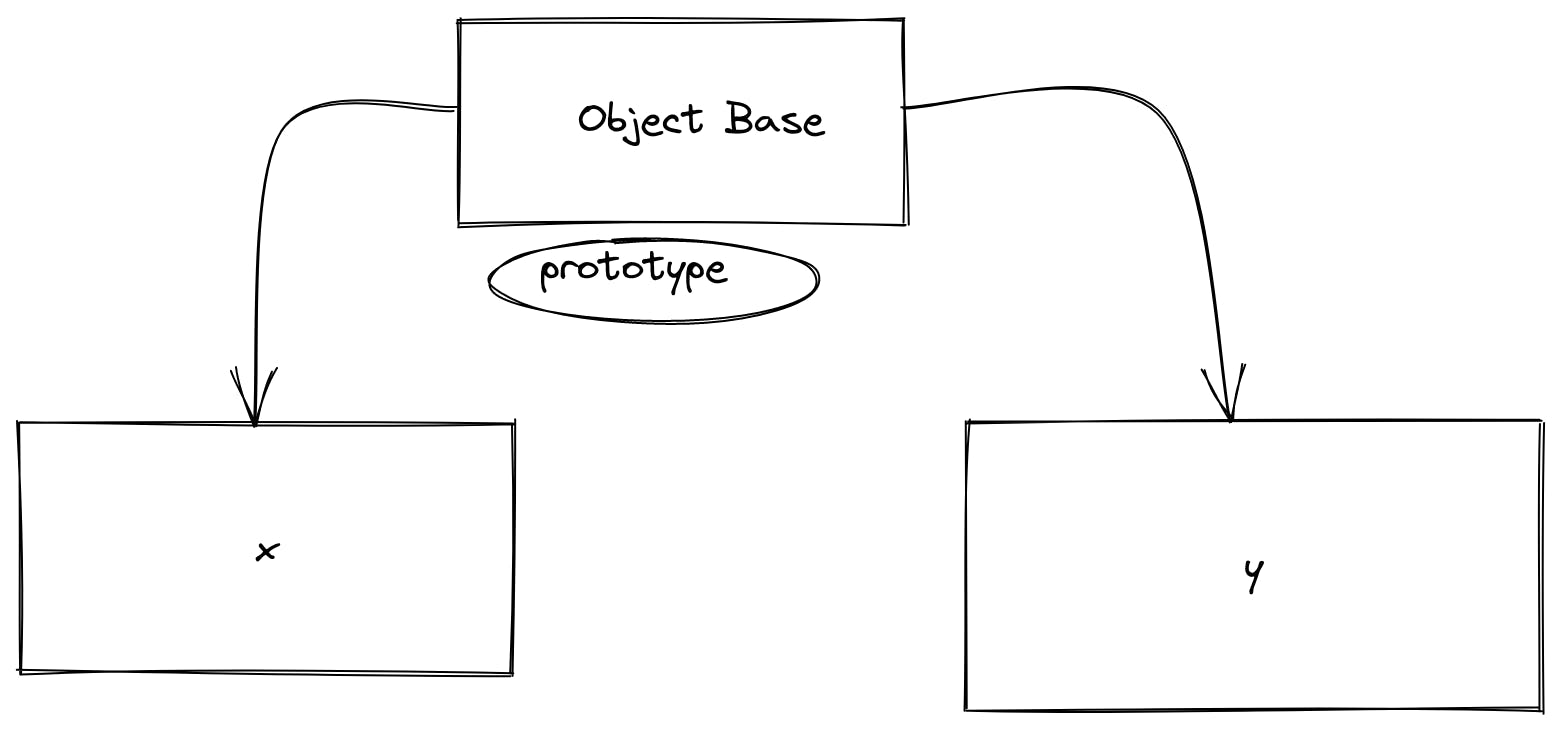
Gist : prototype is just the parent object

- Both the x and y inherit the properties of Object Base*
How to know the prototype of an object
- Object.getPrototypeOf(x) will return the prototype of object x** which is the object base
- Object.getPrototypeOf(x) === Object.getPrototypeOf(y) returns true

Working Of Prototypical Inheritance
- When we try to access the property or method of an object, JS first tries to find find that property in that object only.
- If our beloved JS cannot find that property or method in that object, it tries to find that property or method in it's prototype and all the way upto the root object(in this case, the root object is Object Base)
- This process of trying to climb through every object which passed on properties till the base object is called as Prototype chain
Conclusion
- Prototype is just a regular object in memory. Every object ha a prototype/parent except the root object.
I want to share this..
- This is my third blog article.
- Everytime I write a blog, I have to do refer to a lot of articles, watch a lot of videos on the topic to deliver the correct content to the people reading my blog.
- When I am learning something, I try to convince myself that I learnt about the topic once I understand the gist of the topic and jump to the next topic. My mind convinces me to do that.
- But after some time, I tend to forget that topic so learning which was just a waste of time
- There is famous saying by Richard Feynman
You must not fool yourself, and you are the easiest person to fool.
-Richard Feynman
- But Blogging compels me to feel confident before starting to write about a topic which is good & beneficial for both readers and me as well.
- Blogging is something that I would take on as a passion and continue writing for long time.
- Thanks for reading this article and please feel free to drop down if you have any queries or suggestions. Have a nice day!